[Vue.js] Vuex
정리
Vuex 사용 이유
- 중앙 집중화된 상태 정보 관리가 필요
- 상태 정보가 변경되는 상황과 시간을 추적
- 컴포넌트에서 상태 정보를 안전하게 접근
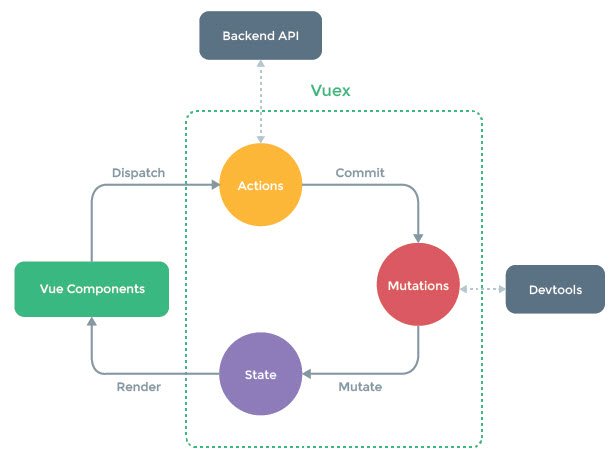
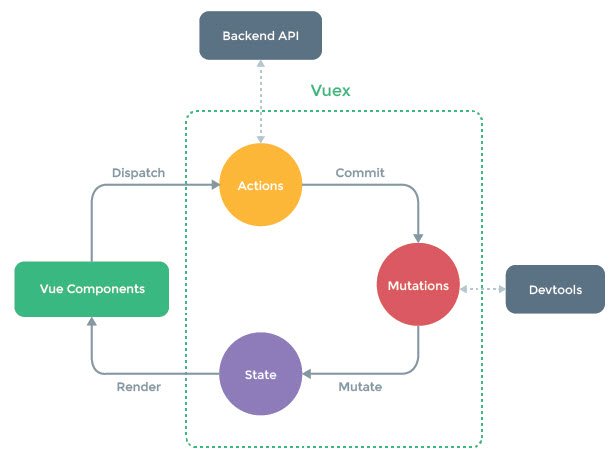
Vuex 아키텍처

Vuex 데이터 흐름
- 단방향 데이터 바인딩
- 컴포넌트에서 액션 발생(ex: 버튼 클릭)
- 액션에서는 외부 API를 호출 후 그 결과를 이용해 변이를 일으킴(만일 외부 API가 없으면 생략)
- 변이에서는 액션의 결과를 받아 상태를 변경
- 이 과정은 추적이 가능하므로 DevTools와 같은 도구를 이용하면 상태 변경의 내역을 모두 확인 가능
- 변이에 의해 변경된 상태는 다시 컴포넌트에 바인딩되어 UI를 갱신(rerender)
Store
- View상태와 변이를 중앙집중화하여 관리할 수 있도록 하는 핵심 객체
변이(Mutations)
- 기존 상태의 사본을 만들어 저장한 후 상태를 변경
- 안전하고 추적가능하게 상태를 변경
- 동기적으로 실행되며 비동기를 지원하지 않음
Getters
- Vuex Store 수준의 계산형 속성
- 각 컴포넌트마다 작성해야 할 계산형 속성을 Vuex store 내부에 getters에 작성
Actions
- 외부 API 및 리소스 접근 시 사용
- 비동기 처리
- 비동기 결과를 mutation 호출해서 동기 처리