[Vue.js] MVVM 패턴
정리
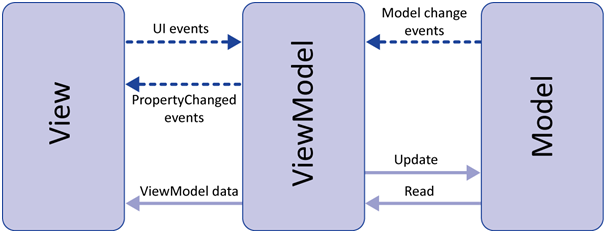
MVVM 패턴(Model-View-ViewModel)
- 어플리케이션 로직과 UI를 분리하기 위해 설계된 패턴으로, UI를 가지는 응용 프로그램을 위한 아키텍처 패턴

- View
- 유저 인터페이스
- HTML/CSS/XML/YAML 등으로 작성
- View Model
- 상태와 연산(명령)
- View의 실제 논리 및 데이터 흐름을 담당
- 상태 데이터를 변경하면 즉시 View에 반영
- Model
- 도메인 특화 데이터
MVVM 예제
- View
- 사용자에게 보여줄 틀, 구조
<div id="simple">
<h2></h2>
</div>
- ViewModel
- 뷰 객체이자 뷰모델 객체를 선언하여 뷰(구조) 와 모델(데이터)를 연결하고 보여줄 정보를 제어
- 상태(state, 데이터)와 연산(operations, 메서드) 포함
var simple = new Vue({
el : #simple,
data : model
})
- Model
- 보여줄 데이터를 담은 객체를 선언하고 저장
var model = {
message : "hello!"
}